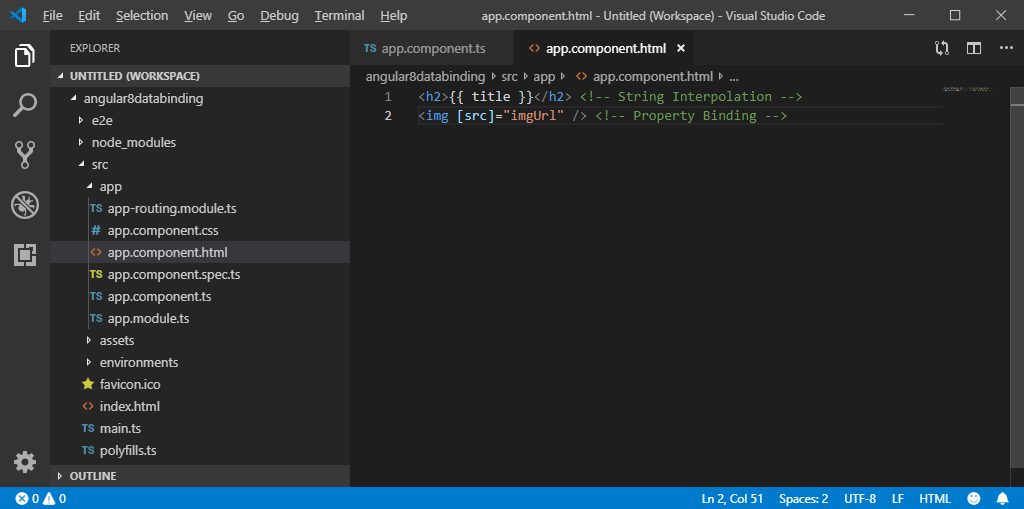
Property Binding Example In Angular
All in all that means that the value on the right only gets interpreted when using brackets. Attribute binding is mainly useful where we dont have any property view with respect to an HTML element attribute.
 Attribute Binding In Angular 6
Attribute Binding In Angular 6
You go this with a specific syntaxa pair of square brackets around a property name on an element.

Property binding example in angular. Component selector. On this page we will provide Angular property binding example. In the example well use a User model with fields as Name and Age.
In the above example well bind one more property disabled which calls a method to check if username has value then. It lets you set a property of an element in the view to property in the component. Property binding is an example of one-way databinding where the data is transferred from the component to the class.
Element property binding. For example return a string if the target property expects a string a. You can also use it to set the properties of custom components or directives properties decorated with Input.
Angular 10 Event Binding by Example Next when a digit button is clicked we need to call the getNumber method to append the digit to the current number string. Html element propertycomponent property. To create basic angular project please refer this article which gives introduction to angular development environment.
Means if field value in the component changes Angular. Component property binding is used for communication between parent and child component because using this binding we can send property values from. In Property Binding there is a source and target.
For example following statement in the parent template shows the binding for the property childItem in the child component. The main advantage of property binding is that it facilitates you to control elements property. In Angular 7 property binding is used to pass data from the component class componentts and setting the value of the given element in the user-end componenthtml.
You can use Angulars property binding syntax to wire into those properties. String Interpolation and Property binding both are one-way binding. App-example template.
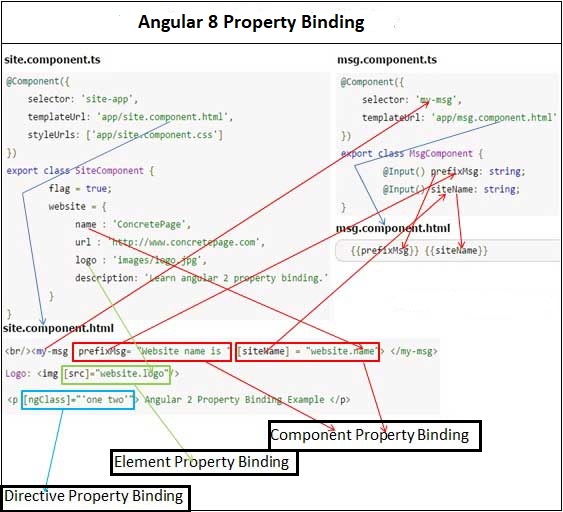
In the diagram the arrows and rectangle in green color are displaying the functionality related to element property binding. The syntax to use property is. Lets consider an example where we are trying to bind a value to the colspan property of the element.
Property binding is preferred over string interpolation because it has shorter and cleaner code String interpolation should be used when you want to simply display some dynamic data from a component on the view between headings like h1 h2 p etc. Property binding is one way from component to view. .
You can set the properties such as class href src textContent etc using property binding. With property binding you can do things such as toggle button functionality set paths programmatically and share values between components. AnyStringPropertyhello can be changed to anyStringProperty hello.
For this we can use Angular event binding to bind the getNumber method to the click event of buttons displaying the digits. When setting an element property to a non-string data value you must use property binding. Changte your component template as follows.
See the live example download example for a working example containing the code snippets in this guide. A template expression should evaluate to the type of value that the target property expects. Property binding is performed with component property HTML element and Angular directives.
Actually Angular internally converts string interpolation into property binding. Element property binding works within HTML element and it binds a component property to a DOM property. The Property Binding in Angular Application is used to bind the values of component or model properties to the HTML element.
HTML elements have backing dom properties that track state on elements. Using property binding well bind the value. Attribute Binding in Angular Attribute binding is used to bind an attribute property of a view element.
Depending on the values it will change the existing behavior of the HTML element. You can remove the brackets whenever you see quotes in quotes on the right. In Angular we can bind the data through Property binding.
Actually Angular internally converts string interpolation into property binding. And you set these equal to a template expression. You can use property binding in a way that helps you minimize bugs and keep your code readable.
Explain Angular 10 Data Binding By Examples for previous and next videos. Angular is a platform for building mobile and desktop web applications. Property binding Angular example 1.
It also works within HTML element with directives such as Ngclass and NgStyle. We use square brackets to denote property binding. In this we bind the property of a defined element to an HTML DOM element.
In the directive property binding a component properly or any angular expression is linked to the angular. Property binding is a one-way data binding from data source to view target. In this guide let us explore the Property Binding in Angular with examples.
Angular custom property binding example Angular custom property binding Using custom property binding to set the model property of a custom component is a great way for parent and child components to communicate. Property binding in Angular helps you set values for properties of HTML elements or directives. Lets consider an example where we are binding the value property of the input element to a components myText property.
 Angular 2 Can T Bind To Ngmodel Since It Isn T A Known Property Of Input Stack Overflow
Angular 2 Can T Bind To Ngmodel Since It Isn T A Known Property Of Input Stack Overflow
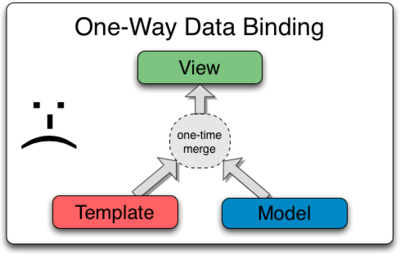
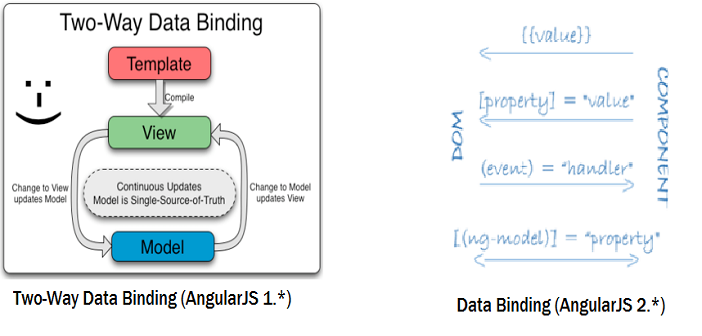
 One Way And Two Way Data Binding With Examples In Angular
One Way And Two Way Data Binding With Examples In Angular
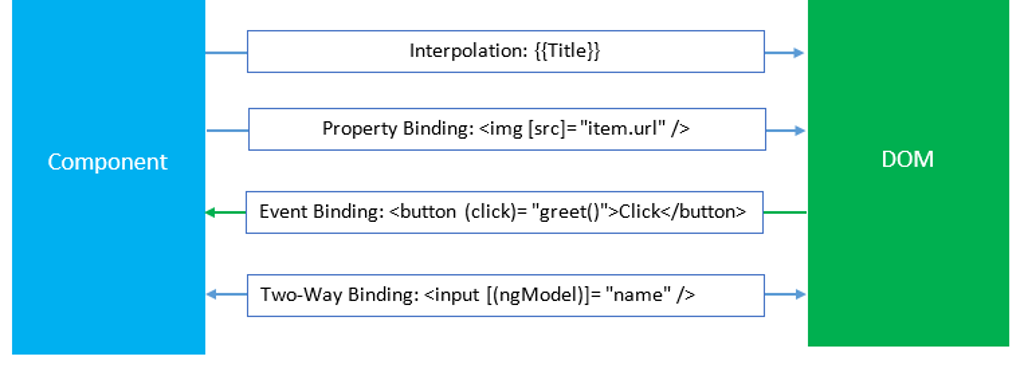
 Different Types Of Data Binding In Angular 8 0 By Venkatesh S Medium
Different Types Of Data Binding In Angular 8 0 By Venkatesh S Medium
 Angular Custom Two Way Data Binding By Preethi Medium
Angular Custom Two Way Data Binding By Preethi Medium
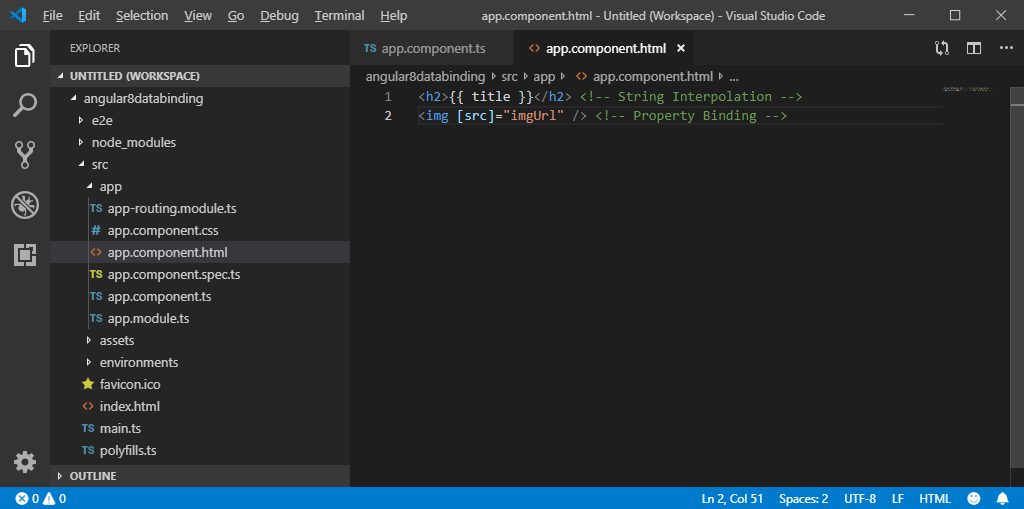
 Angular 8 Data Binding Tutorialspoint
Angular 8 Data Binding Tutorialspoint
 Angular Data Binding Types Of Data Binding In Angular 8 Edureka
Angular Data Binding Types Of Data Binding In Angular 8 Edureka
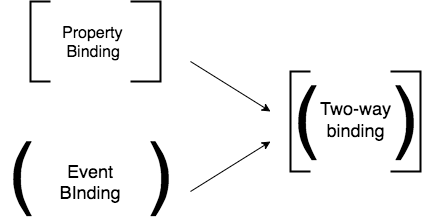
 What Is The Difference Between Event Binding And Property Binding Stack Overflow
What Is The Difference Between Event Binding And Property Binding Stack Overflow
 Demystified Angular Databinding
Demystified Angular Databinding
 Angular 8 Data Binding Tutorial Two Way Data Binding In Angular 8 Angular Training Edureka Youtube
Angular 8 Data Binding Tutorial Two Way Data Binding In Angular 8 Angular Training Edureka Youtube
 Angular Tutorial 6 Property Binding Youtube
Angular Tutorial 6 Property Binding Youtube
 Binding Property Styles And Class In Angular
Binding Property Styles And Class In Angular
 One Way And Two Way Data Binding With Examples In Angular
One Way And Two Way Data Binding With Examples In Angular
 Property Binding In Angular 8 Angular 8 Property Binding Javatpoint
Property Binding In Angular 8 Angular 8 Property Binding Javatpoint
 One Way Property Binding Mechanism In Angular By Chidume Nnamdi Bits And Pieces
One Way Property Binding Mechanism In Angular By Chidume Nnamdi Bits And Pieces
Simplifying Custom Two Way Data Binding In Angular Infragistics Blog
 Property Binding In Angular 8 Tutorial And Example
Property Binding In Angular 8 Tutorial And Example
 Angular 2 Data Binding To Accommodate Component Relationships Data Analytics
Angular 2 Data Binding To Accommodate Component Relationships Data Analytics
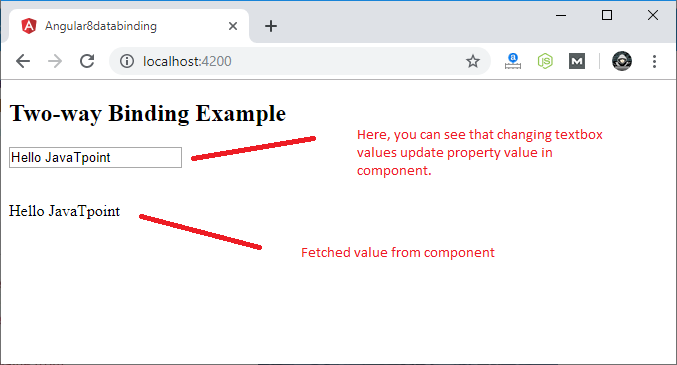
 Two Way Data Binding In Angular 8 Angular 8 Two Way Data Binding Javatpoint
Two Way Data Binding In Angular 8 Angular 8 Two Way Data Binding Javatpoint
 Data Binding In Angular Dzone Web Dev
Data Binding In Angular Dzone Web Dev

0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home